Interaction elements

Buttons as interaction elements are placed in different places on the website.
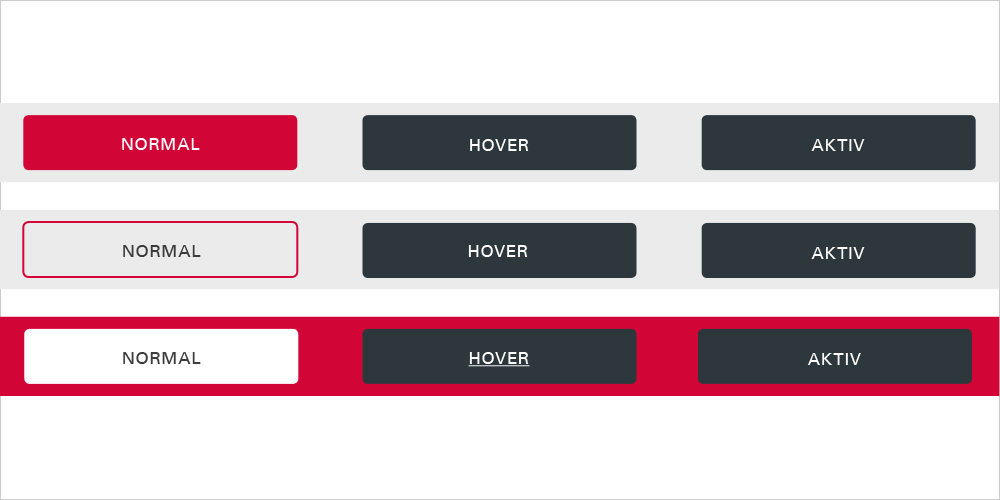
Buttons
The text label in the buttons is placed single-line, in the middle. If there are icons inside the button, e.g. an arrow, they must use the same colors as the text label.
The font can alternatively be underlined in the hover state.
Style of buttons
Univers Roman 14 px
Writing: White or black
Background color: Unibas Red and Unibas Anthracite
Outline: Unibas Red


